
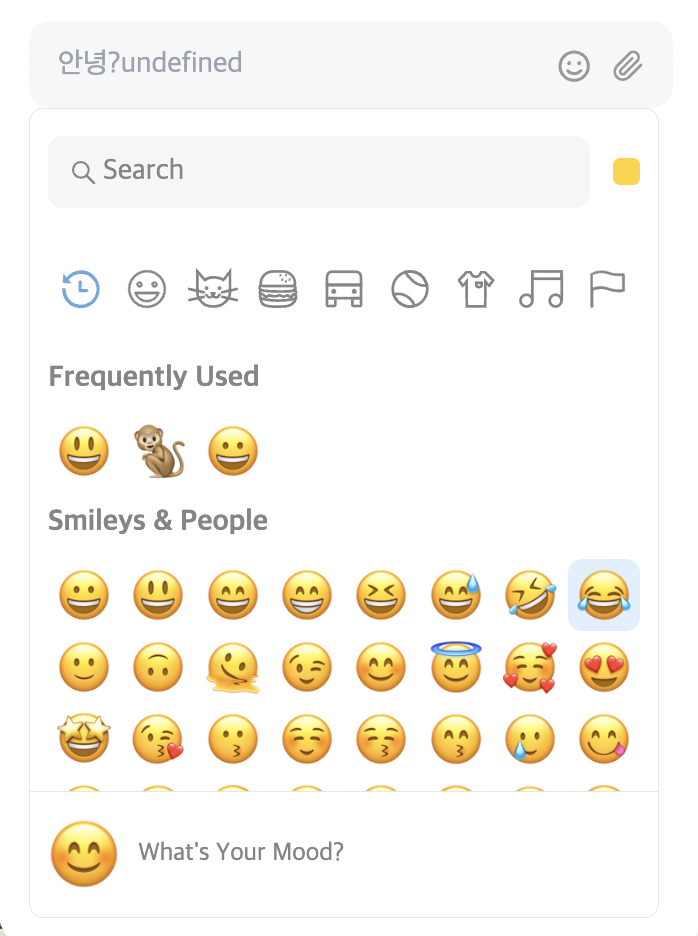
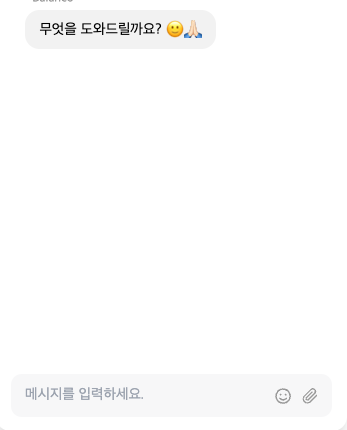
채팅 입력창에 이모지 아이콘을 누르면, 이모티콘 키보드가 나와 이모지를 입력할 수 있게 구현하고 싶었다.
emoji-picker-react
const [showPicker, setShowPicker] = useState(false);
const [message, setMessage] = useState("");
const onEmojiClick = (event, emojiObject) => {
setMessage((prevMessage) => prevMessage + emojiObject.emoji);
setShowPicker(false);
};
return (
<div className="absolute bottom-4 w-11/12 left-4 ">
<input
className=" bg-bg-lightgray w-full px-4 py-3 outline-none rounded-xl hover:bg-hover-lightgray transition text-gray-400"
placeholder="메시지를 입력하세요."
value={message}
onChange={(e) => setMessage(e.target.value)}
></input>
<div className="absolute top-4 right-4 flex items-center gap-x-3">
<FaRegSmile
onClick={() => setShowPicker((prev) => !prev)}
className=" text-custom-gray cursor-pointer text-lg hover:text-gray-600 "
/>
<FileInput />
</div>
{showPicker && (
<EmojiPicker onEmojiClick={onEmojiClick}></EmojiPicker>
)}
</div>
}
📎 참고
https://codesandbox.io/p/sandbox/emoji-picker-react-js-xpqy1?file=%2Fsrc%2FApp.js%3A11%2C26
https://codesandbox.io/p/sandbox/emoji-picker-react-js-xpqy1?file=%2Fsrc%2FApp.js%3A11%2C26
codesandbox.io

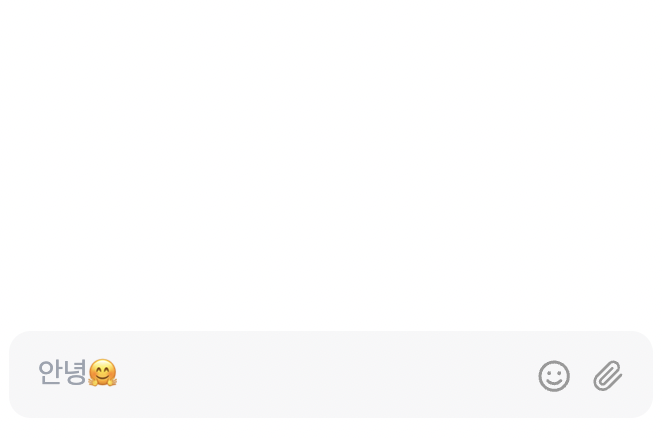
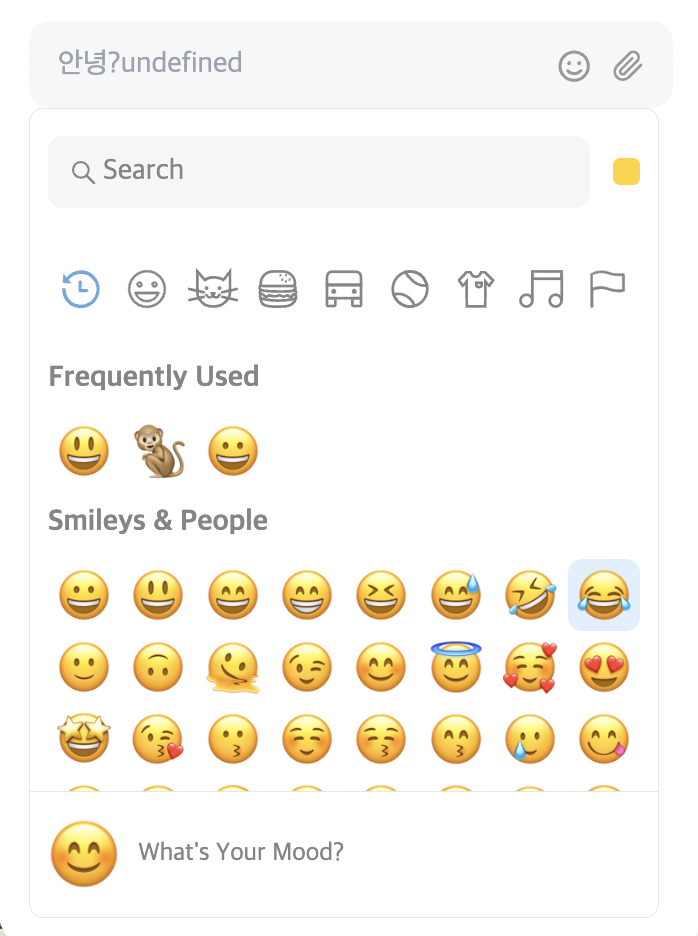
이모지 피커는 잘 나오지만 이모지가 undefined로 출력되는 문제가 발생했다😂

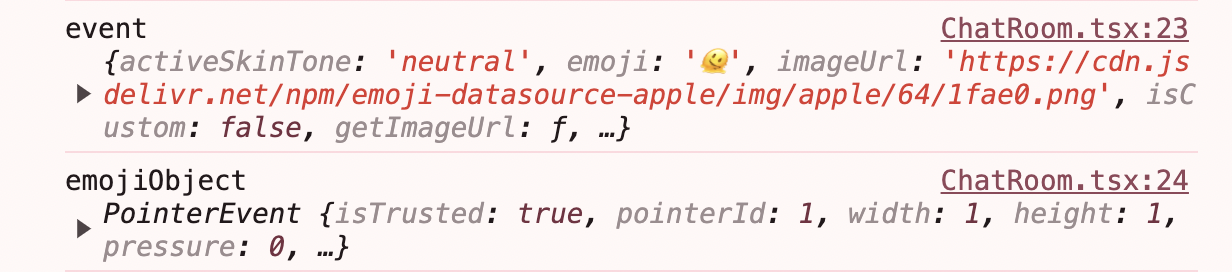
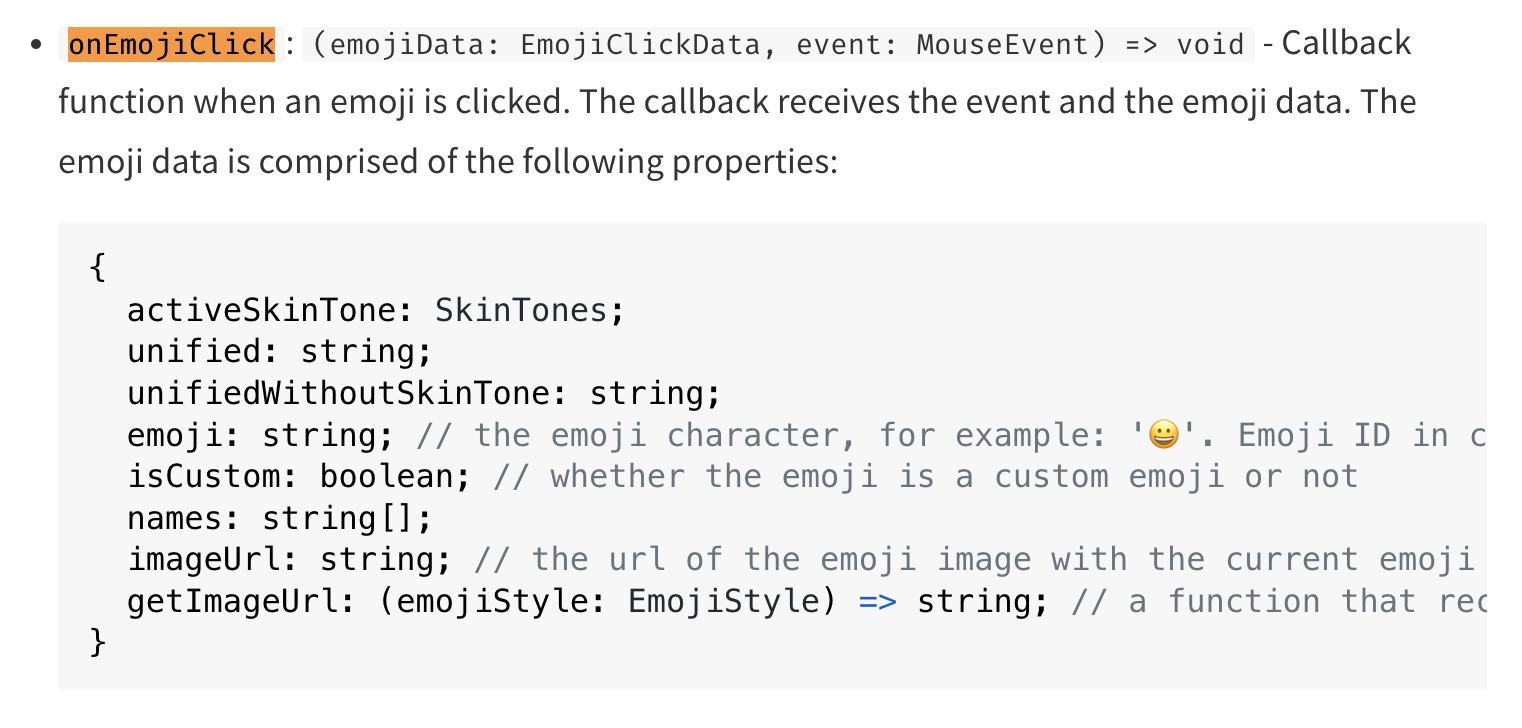
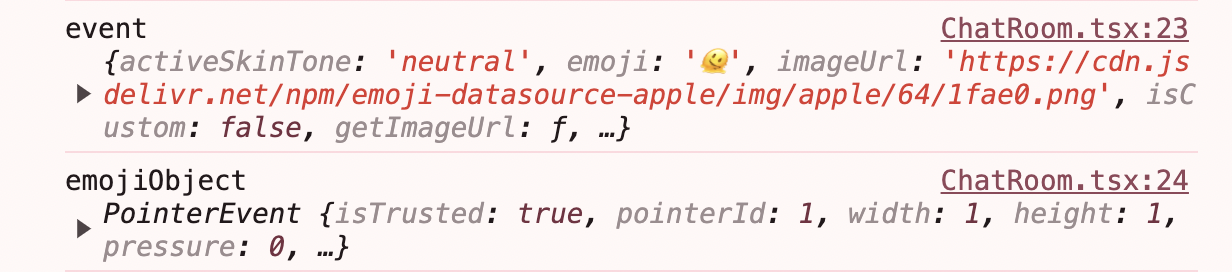
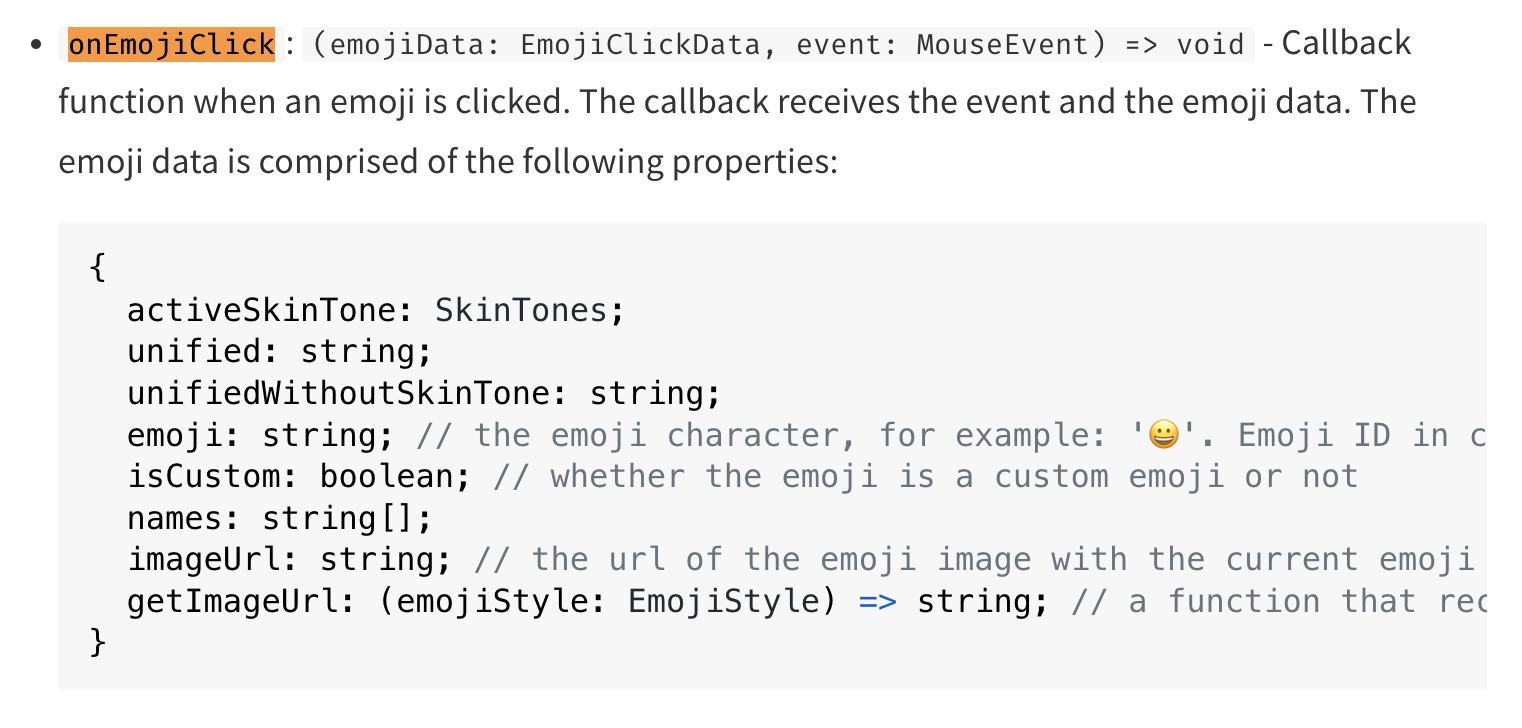
콘솔을 확인해보니 emoji값이 두번째 객체가 아닌 event 객체에 들어가있었다.
버전을 낮추면 해결이 된다는걸 보니 버전이 바뀌면서 변경되었나보다...
const onEmojiClick = (event, emojiObject) => {
setMessage((prevMessage) => prevMessage + event.emoji);
setShowPicker(false);
};
npm 공식문서는 불편해서 잘 안보게되던데
오늘의 교훈 ✏️
공식문서를 잘 확인하자...

https://www.npmjs.com/package/emoji-picker-react?activeTab=readme
emoji-picker-react
Emoji Picker component for React Applications on the web. Latest version: 4.9.2, last published: a month ago. Start using emoji-picker-react in your project by running `npm i emoji-picker-react`. There are 186 other projects in the npm registry using emoji
www.npmjs.com
https://stackoverflow.com/questions/74044939/getting-undefined-emoji-in-emoji-picker-react4-3-0
'프로젝트' 카테고리의 다른 글
| [Next.js] SEO 최적화하기 (0) | 2024.04.29 |
|---|---|
| [useRef] 채팅 입력시 최신항목으로 스크롤 이동하기 (0) | 2024.04.26 |
| [tailwind] max-width로 반응형 CSS 적용하기 (0) | 2024.04.24 |
| [CSS] footer 하단 배치하기 (flex-grow 사용) (0) | 2024.04.24 |
| [keyDown, keyUp Event] 한국어 입력 문제 해결 : e.nativeEvent.isComposing (0) | 2024.04.24 |

채팅 입력창에 이모지 아이콘을 누르면, 이모티콘 키보드가 나와 이모지를 입력할 수 있게 구현하고 싶었다.
emoji-picker-react
const [showPicker, setShowPicker] = useState(false);
const [message, setMessage] = useState("");
const onEmojiClick = (event, emojiObject) => {
setMessage((prevMessage) => prevMessage + emojiObject.emoji);
setShowPicker(false);
};
return (
<div className="absolute bottom-4 w-11/12 left-4 ">
<input
className=" bg-bg-lightgray w-full px-4 py-3 outline-none rounded-xl hover:bg-hover-lightgray transition text-gray-400"
placeholder="메시지를 입력하세요."
value={message}
onChange={(e) => setMessage(e.target.value)}
></input>
<div className="absolute top-4 right-4 flex items-center gap-x-3">
<FaRegSmile
onClick={() => setShowPicker((prev) => !prev)}
className=" text-custom-gray cursor-pointer text-lg hover:text-gray-600 "
/>
<FileInput />
</div>
{showPicker && (
<EmojiPicker onEmojiClick={onEmojiClick}></EmojiPicker>
)}
</div>
}
📎 참고
https://codesandbox.io/p/sandbox/emoji-picker-react-js-xpqy1?file=%2Fsrc%2FApp.js%3A11%2C26
https://codesandbox.io/p/sandbox/emoji-picker-react-js-xpqy1?file=%2Fsrc%2FApp.js%3A11%2C26
codesandbox.io

이모지 피커는 잘 나오지만 이모지가 undefined로 출력되는 문제가 발생했다😂

콘솔을 확인해보니 emoji값이 두번째 객체가 아닌 event 객체에 들어가있었다.
버전을 낮추면 해결이 된다는걸 보니 버전이 바뀌면서 변경되었나보다...
const onEmojiClick = (event, emojiObject) => {
setMessage((prevMessage) => prevMessage + event.emoji);
setShowPicker(false);
};
npm 공식문서는 불편해서 잘 안보게되던데
오늘의 교훈 ✏️
공식문서를 잘 확인하자...

https://www.npmjs.com/package/emoji-picker-react?activeTab=readme
emoji-picker-react
Emoji Picker component for React Applications on the web. Latest version: 4.9.2, last published: a month ago. Start using emoji-picker-react in your project by running `npm i emoji-picker-react`. There are 186 other projects in the npm registry using emoji
www.npmjs.com
https://stackoverflow.com/questions/74044939/getting-undefined-emoji-in-emoji-picker-react4-3-0
'프로젝트' 카테고리의 다른 글
| [Next.js] SEO 최적화하기 (0) | 2024.04.29 |
|---|---|
| [useRef] 채팅 입력시 최신항목으로 스크롤 이동하기 (0) | 2024.04.26 |
| [tailwind] max-width로 반응형 CSS 적용하기 (0) | 2024.04.24 |
| [CSS] footer 하단 배치하기 (flex-grow 사용) (0) | 2024.04.24 |
| [keyDown, keyUp Event] 한국어 입력 문제 해결 : e.nativeEvent.isComposing (0) | 2024.04.24 |
