게시물 이미지 CLS 개선

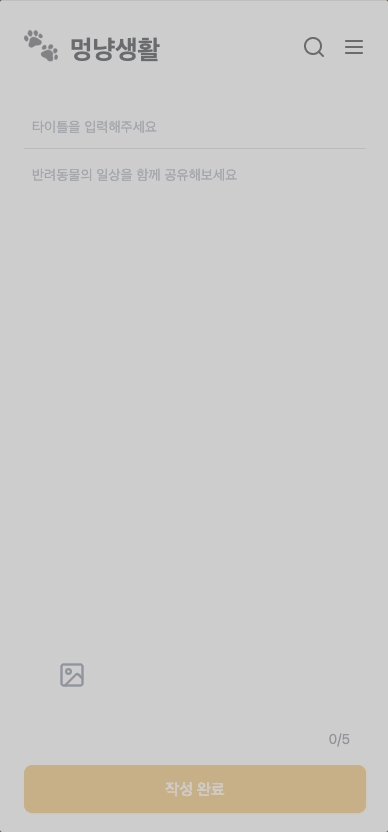
사진 공유가 메인 서비스 특성 상, 텍스트보단 이미지의 관심도가 높기 때문에 이미지를 먼저 배치하였다.
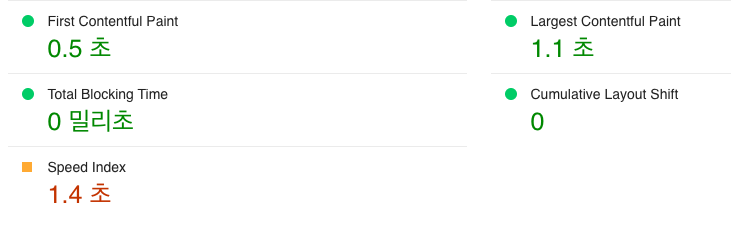
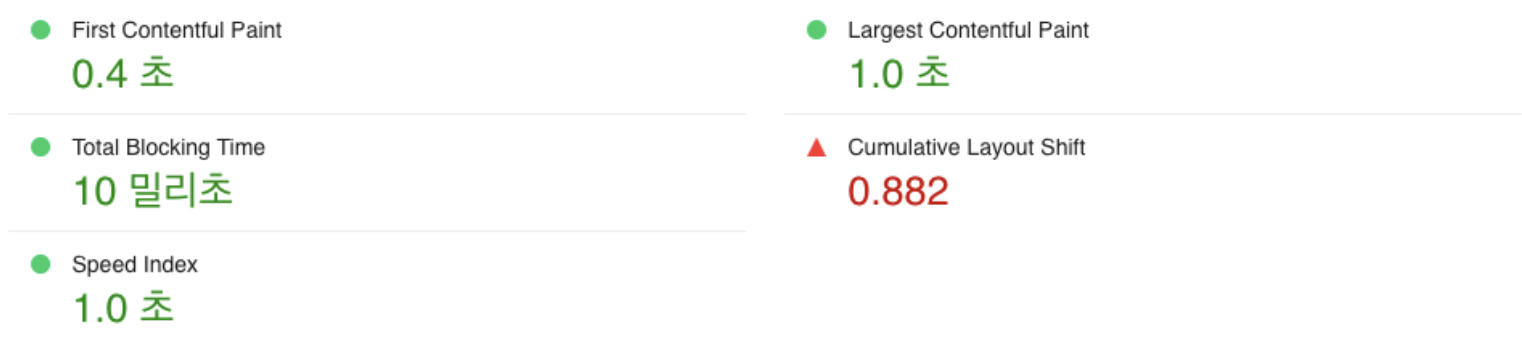
그러다보니, 우려했던대로 이미지가 로딩되고나서 텍스트가 밀리게되면서 대규모 레이아웃 현상이 발생하였다.

여러장의 이미지의 경우에 CLS 점수가 0.8로 어마어마하다...


👉🏻 placeholder로 레이아웃이 밀리는 현상을 방지하려고 한다.
❗️ 문제점
처음엔 이미지를 업로드하는 사용자 입장에서, 게시물의 이미지가 규정된 사이즈 (1:1, 3:4)을 사용하면 이미지 잘림현상이 발생하는것을 피하고 싶었기 때문에 이와 같이 이미지 사이즈를 정의할 수 없었다.
하지만, 이 방식을 유지한다면 기존의 원본비율을 이미지 로딩전엔 알수가 없다보니 placeholder을 정의하기가 난감해진다
placeholder만 지정된 사이즈를 지정해놓고, 이미지는 원본 이미지대로 넣는 방식을 해보면 역시나 레이아웃 이동이 발생하다보니, 이 방법 또한.. 적절한 방법이 아니다.
텍스트와 이미지 순서 배치를 바꾸거나, 정의된 비율로 이미지를 업로드 하는 방법 중 택해야했다
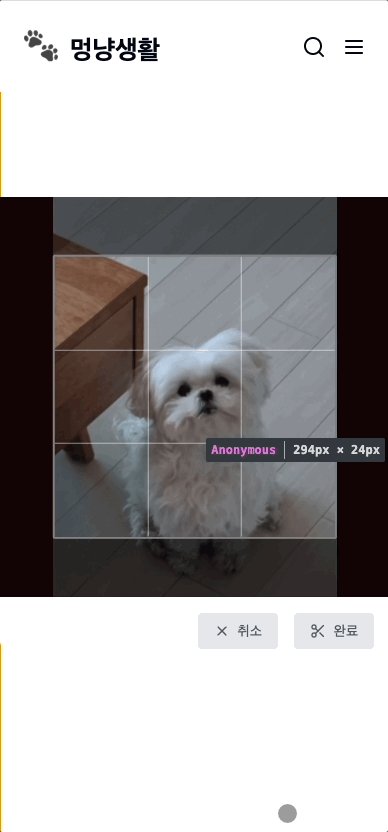
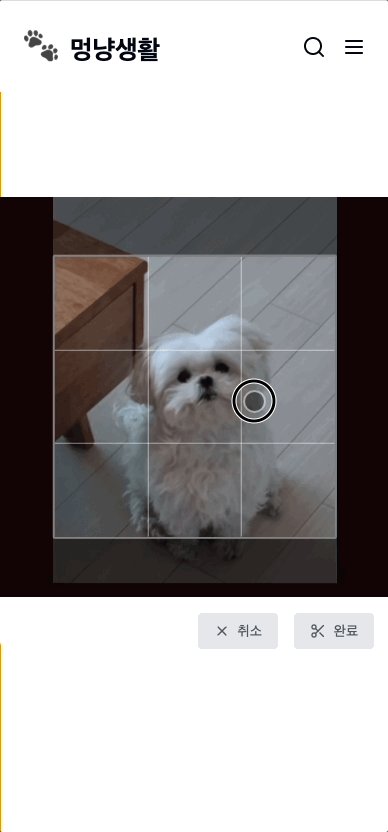
👉🏻 이미지 사이즈를 1:1 비율로 정의하고, 대신 사용자에게 crop 기능을 제공해서, 사용자 경험과 심미성을 높이는 방식을 택하였다.
react-easy-crop
<Cropper
image={selectedImages[currentImageIndex]}
crop={crop}
zoom={zoom}
aspect={1}
onCropChange={onCropChange}
onZoomChange={onZoomChange}
onCropComplete={onCropComplete}
cropShape="rect"
showGrid={true}
style={{
containerStyle: {
position: "relative",
width: "100%",
height: "100%",
background: "#230c0c",
},
mediaStyle: {
objectFit: "cover",
transition: "transform 0.2s ease-out",
},
cropAreaStyle: {
border: "2px solid gray",
borderRadius: "2px",
},
}}instagram과 가장 유사하도록 확대,축소가 가능하고 사용자가 원하는대로 1:1 규격의 이미지를 자를 수 있도록 이미지 crop 라이브러리인 react-easy-crop 라이브러리를 활용해 크롭 기능을 구현했다.


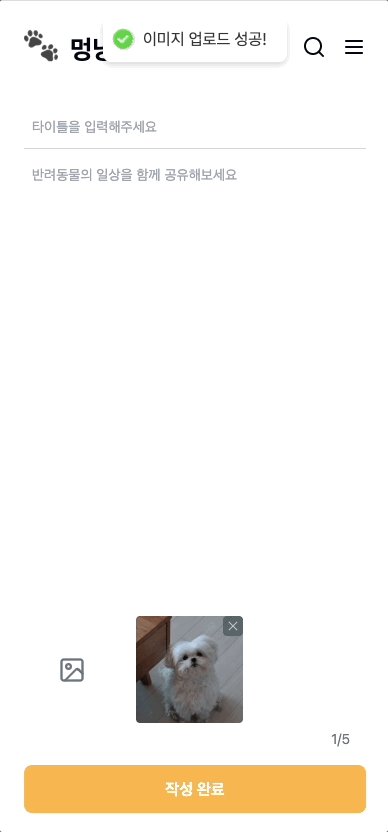
이제 이미지가 로딩 되기전에, placeholder가 이미지 공간을 차지하면서 레이아웃 이동이 발생하지 않는다!