[React] SEO, 웹 접근성 개선하기
CSR의 대표적인 단점 중 하나인 취약한 SEO 점수와 모든사람들이 사용할 수 있는 서비스를 만들기 위한 웹 접근성 개선작업을 수행해야한다.

SEO : 검색엔진 최적화
🔍 React의 SEO
리액트와 같은 SPA는 SSR과는 달리, 초기에 HTML이 최소한의 내용을 포함하고, 대부분의 콘텐츠는 JS를 통해 클라이언트측에서 렌더링이 되는 방식이다. 모든 크롤러가 아닌 많은 크롤러들이 JS를 지원하지 않기 때문에 이와 같은 문제가 발생한다고 한다.(구글봇은 JS를 지원해서 SEO가 나쁘지 않다고 함)
✨ 해결 방법
1. meta 태그 관리
3. Sitemap 생성
React-Helmet
import { Helmet } from "react-helmet-async";
interface SEOMetaTagProps {
title?: string;
description: string;
keywords?: string;
imgsrc?: string;
url: string;
}
function SEOMetaTag({
title = "멍냥생활 | 반려동물 커뮤니티",
description,
keywords,
imgsrc = "https://tools.bemypet.kr/static/media/regist_samsek_lili.6a0e7afd4dac533b2c07.png",
url = "https://dev-meongnyang-life.vercel.app",
}: SEOMetaTagProps) {
return (
<Helmet>
<title>{title}</title>
<meta name="description" content={description} data-react-helmet="true" />
<meta name="keywords" content={keywords} />
<meta property="og:type" content="website" />
<meta property="og:title" content={title} />
<meta property="og:site_name" content={title} />
<meta property="og:description" content={description} />
<meta property="og:image" content={imgsrc} />
<meta property="og:url" content={url} />
<meta name="twitter:title" content={title} />
<meta name="twitter:description" content={description} />
<meta name="twitter:image" content={imgsrc} />
<link rel="canonical" href={url} />
</Helmet>
);
}
export default SEOMetaTag;SEOMetaTag의 컴포넌트를 생성하여, 각 페이지마다 지정해주었다.
robots.txt
검색 엔진 크롤러에게 사이트의 특정 부분을 크롤링하지 않거나, 인덱싱하지 않도록 지시해주는 역할을 하며, 개인정보를 포함하거나 개인화 페이지는 제외하여, 검색엔진에 인덱싱 되지않도록 하였다.
User-agent: *
Disallow: /signup
Disallow: /find/pw
Disallow: /profiles/create
Disallow: /profiles/update
Disallow: /posts/create
Disallow: /posts/update
Disallow: /likes
Disallow: /bookmarks
Allow: /
Sitemap: https://dev-meongnyang-life.vercel.app/sitemap.xml
logIn페이지는 서비스의 index페이지 이기 때문에 제외하였으며, 유저페이지(profiles/:userId) 는 주로 서비스 특성 상, 유저가 아닌 반려동물의 정보가 노출되기 때문에 검색엔진 Allow 하였다
👉🏻 불필요한 페이지를 차단하여, 검색엔진의 자원을 더 중요한 페이지에 포커스 시킴으로써, SEO 최적화에 도움이 된다.
Sitemap
Create your Google Sitemap Online - XML Sitemaps Generator
Installable version We offer a server-side script written in PHP language that you can install on your server and create sitemap for your website. The script doesn't have the limit on number of pages included in sitemap, although server resources depend re
www.xml-sitemaps.com
대표적으로 많이 사용되는 XML-Sitemaps를 활용해, 사이트맵을 생성하였다.

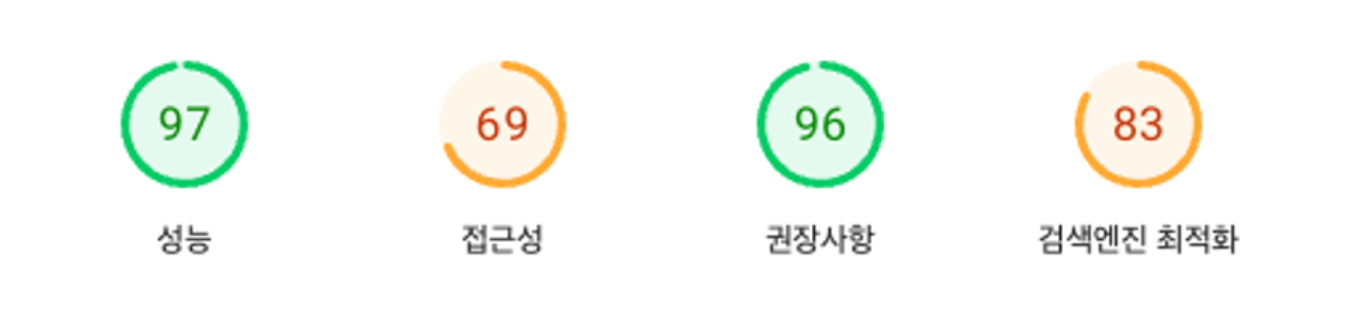
🎉 만점으로 SEO 점수를 보완할 수 있었다.
웹 접근성
✨ 해결 방법
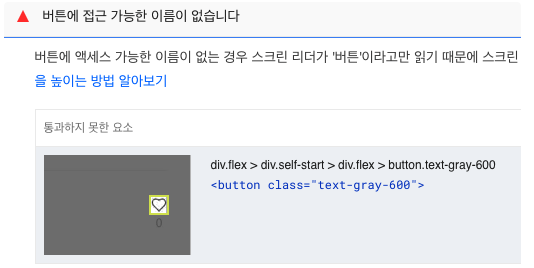
1. 대체 텍스트 제공
3. label과 설명 추가
4. 색상 대비 개선



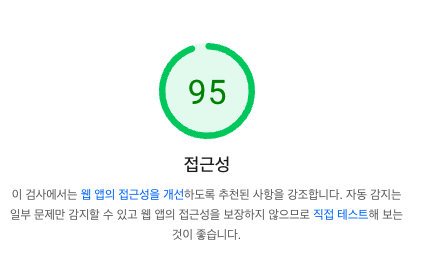
🎉 접근성 점수가 69점→95점으로, 약 37% 개선될 수 있었다.